티스토리 블로그에 구독해제 버튼이 없을때
When there is no unsubscribe button on the Tistory blog

안녕하세요 가비엘입니다.
PC에서 티스토리 블로그를 방문했을 때, 아래와 같은 경우 있으시죠?
- 구독을 하거나 구독해제를 하고 싶은데 버튼이 안보인다.
이 경우도 이전에 포스팅한 구독여부를 알수 없는 블로그( "방문한 티스토리 블로그의 구독여부를 알수 없을때" )들과 마찬가지로 스킨을 입히면서 구독버튼이 사라졌거나, 설정이나 티스토리 HTML편집을 이용해서 의도적으로 구독버튼을 제거해서 생기는 불편함들인데요.
굳이 구독해제나 구독을 하고 싶다면 티스토리 앱으로 들어가서 해당 블로그를 찾아서 하면됩니다.
근데 이게 좀 많이 번거럽죠..-_-
그래서 브라우저에 내장되어 있는 개발자도구를 이용해서 명령어로 바로 구독하거나 구독해제를 하는 방법을 공유하려고 합니다.
※ 해당 방법이 모든 case를 해결해주진 않습니다.
들어가기전에
아래 방법은 브라우저에 내장되어 있는 개발자도구를 활용합니다.
개발자 도구는 다음과 같이 활성화시켜주시면 됩니다.
... (설정 및 기타 버튼) > 기타 도구 > 개발자도구
또는
브라우저에서 F12키를 눌러주면 개발자도구가 바로 활성화됩니다.
(이해가 잘안되시면 개발자도구 활성화 시키는 방법 을 참고)
구독을 하거나 구독해제를 하고 싶은데 버튼이 안보인다.
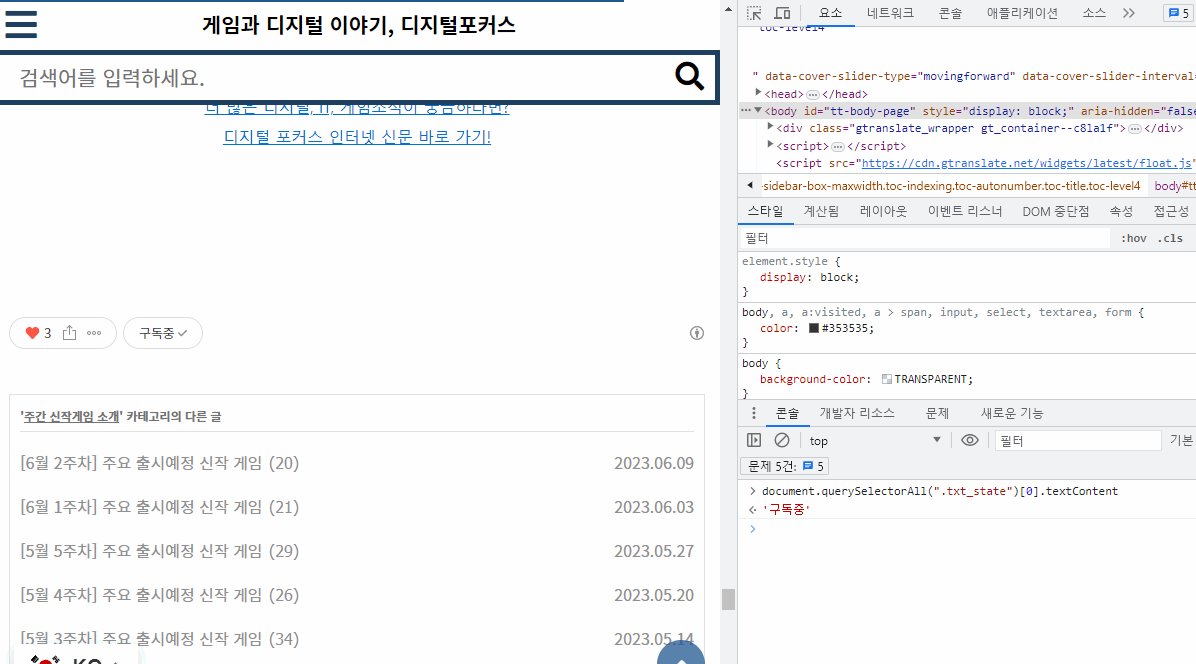
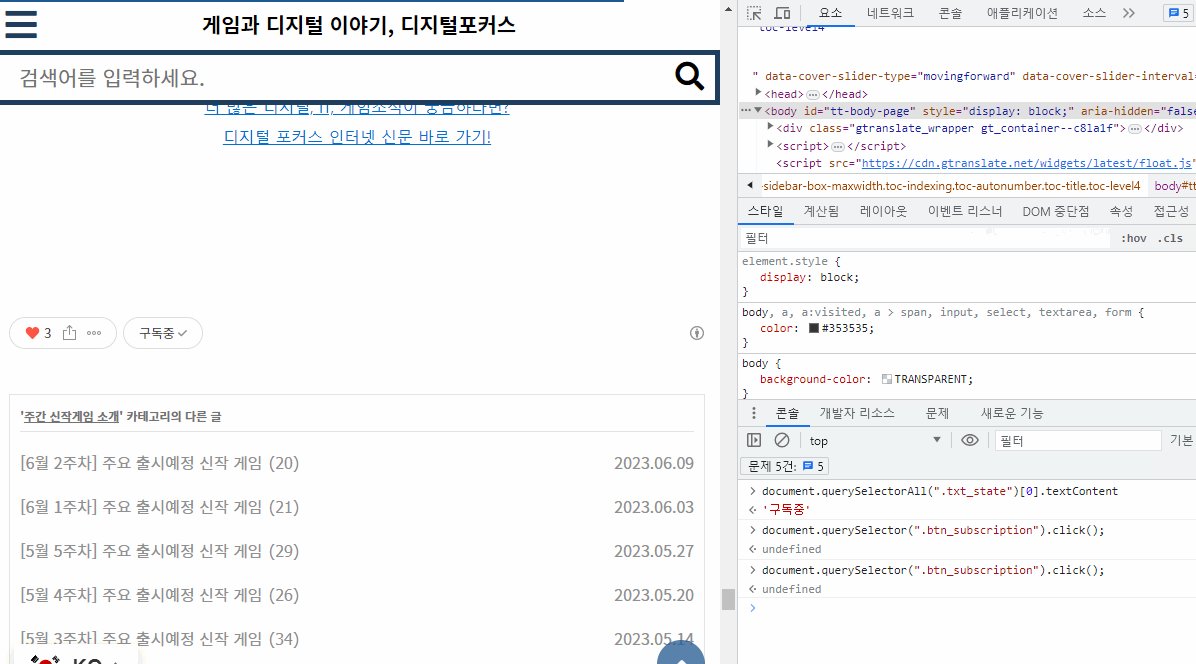
- 먼저 구독중인지를 확인하기 위해 방문한 블로그의 포스팅에서, 개발자 도구를 활성화시키고 콘솔창에서 아래 명령을 실행시켜 줍니다.
document.querySelectorAll(".txt_state")[0].textContent- 아래 명령을 개발자도구의 콘솔창에서 실행 시켜주면, 구독상태가 "구독중"이면 구독해제 시켜주고, "미구독" 이면 구독시켜줍니다.
(구독버튼을 눌러주는 스크립트라고 생각하시면됩니다.)
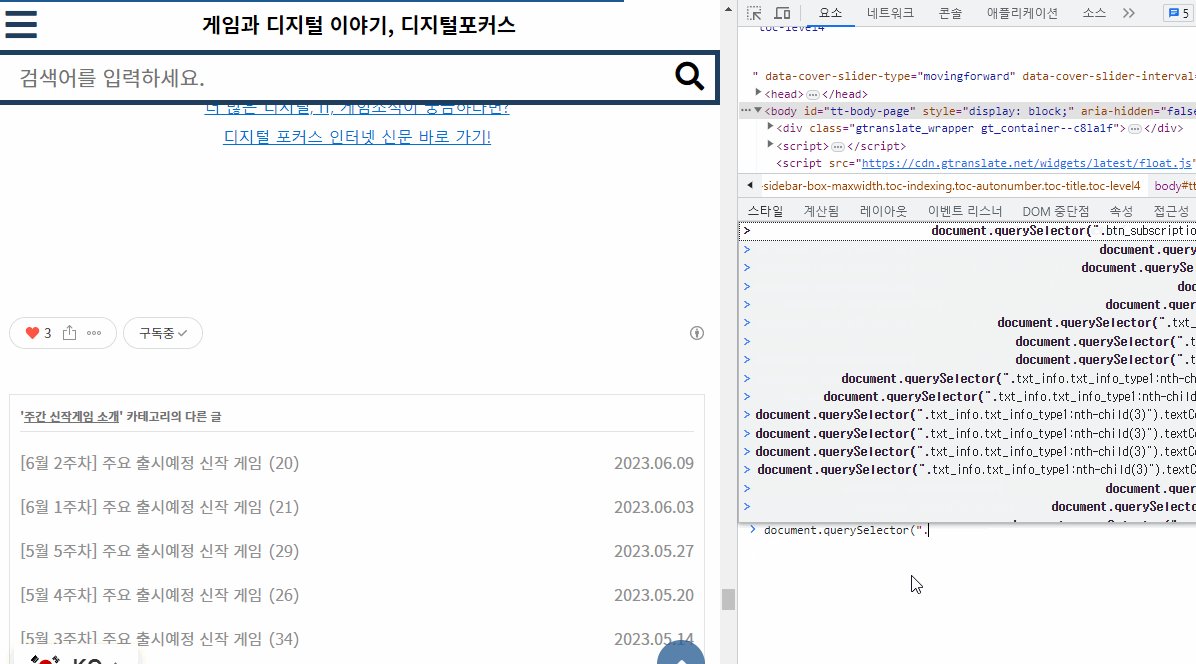
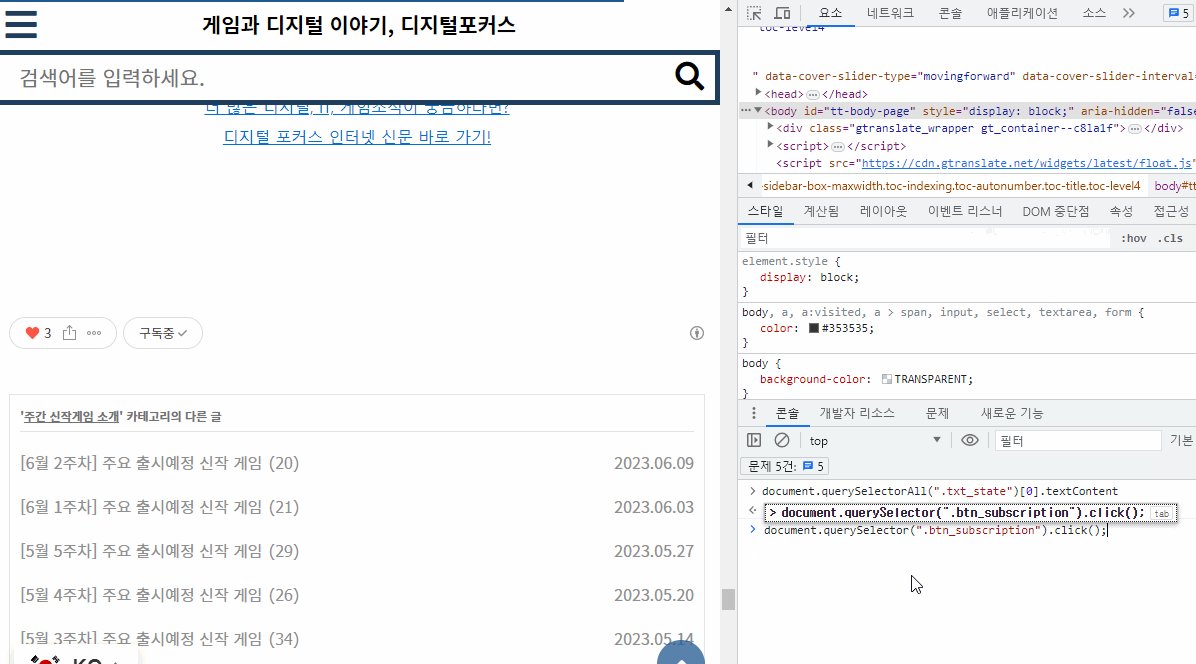
document.querySelector(".btn_subscription").click();
- 실제로 동작하는 지 확인하기 위해 구독버튼이 있는 블로그에서 실행시켜봤습니다.
- 구독중인지 먼저 확인하고
- 저는 해당 블로그를 구독중이기 때문에 콘솔창에서 document.querySelector(".btn_subscription").click(); 을 실행하면 구독해제가 됩니다.
- 다시 콘솔창에서 document.querySelector(".btn_subscription").click(); 을 실행하면 구독상태가 됩니다.


구독버튼이 없는 블로그에서 구독을 하거나, 구독해제를 하는 방법을 알아봤습니다.
구독버튼이 있는 블로그에서 테스트한 이유는, 실제로 명령을 내렸을때 구독되는지, 구독이해제되는지 보여드리기 위해서 구독버튼이 있는 블로그에서 테스트 했습니다.
실제로는 블로그에 들어왔는데 구독버튼이 없어서 구독/구독해제를 못할때 사용하시면됩니다. :)
요약하면
1. 구독상태 확인하는 명령으로 구독상태를 확인하고
2. 구독 또는 구독해제 하는 명령으로 구독 또는 구독해제를 진행.
3. 구독상태 확인하는 명령으로 제대로 구독 또는 구독해제 되었는지 확인.
감사합니다 :)
