728x90
반응형
티스토리 블로그에 구글 번역 기능 넣기
Adding Google Translate feature to Tistory blog

개발 팁은 오랜만에 적네요 :)
제 블로그에 있는 구글 번역기능에 대해 궁금해 하시는 분들이 많으셔서 적용하는 방법을 간단하게 정리해서 올려볼께요.

스킨편집
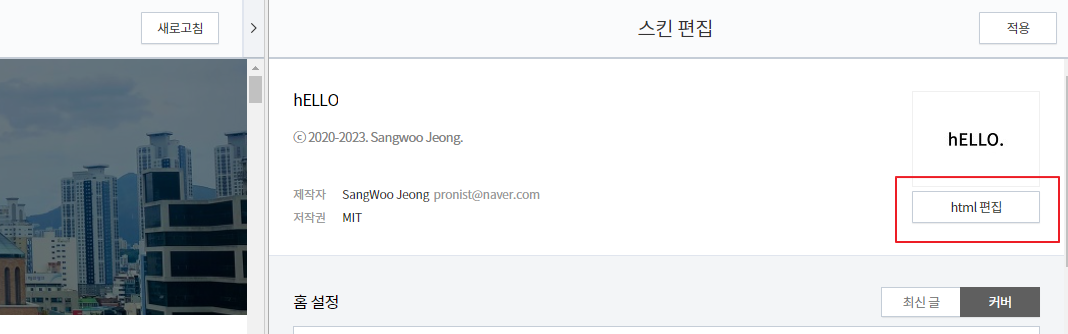
- 블로그 설정페이지에서 '스킨 편집' 을 눌러줍니다.

- 스킨편집창에서 html편집을 눌러서 html Editor창으로 이동합니다.


구글 번역기능 추가
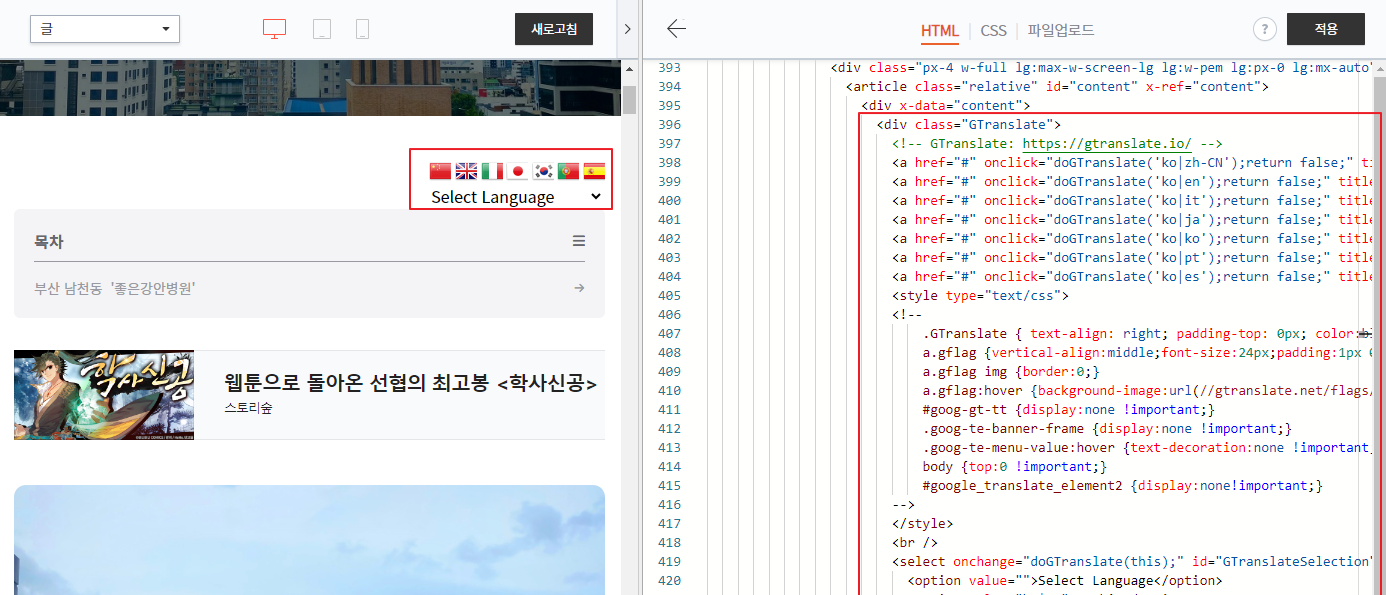
- 번역 콤보박스를 위치할 곳에, 아래 스크립트를 추가하면 끝! 입니다.
- 저는 포스팅 제목 아래, 글 내용 첫머리에 바로 달리도록 했는데요, 제 스킨에서는 글 내용이 시작되는 element가 <div x-data="content"> 이기 때문에 저는 그 아래 바로 달았습니다.

<div class="GTranslate">
<!-- GTranslate: https://gtranslate.io/ -->
<a href="#" onclick="doGTranslate('ko|zh-CN');return false;" title="Chinese (Simplified)" class="gflag nturl" style="background-position:-300px -0px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="Chinese (Simplified)" /></a>
<a href="#" onclick="doGTranslate('ko|en');return false;" title="English" class="gflag nturl" style="background-position:-0px -0px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="English" /></a>
<a href="#" onclick="doGTranslate('ko|it');return false;" title="Italian" class="gflag nturl" style="background-position:-600px -100px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="Italian" /></a>
<a href="#" onclick="doGTranslate('ko|ja');return false;" title="Japanese" class="gflag nturl" style="background-position:-700px -100px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="Japanese" /></a>
<a href="#" onclick="doGTranslate('ko|ko');return false;" title="Korean" class="gflag nturl" style="background-position:-0px -200px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="Korean" /></a>
<a href="#" onclick="doGTranslate('ko|pt');return false;" title="Portuguese" class="gflag nturl" style="background-position:-300px -200px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="Portuguese" /></a>
<a href="#" onclick="doGTranslate('ko|es');return false;" title="Spanish" class="gflag nturl" style="background-position:-600px -200px;"><img src="//gtranslate.net/flags/blank.png" height="22" width="22" alt="Spanish" /></a>
<style type="text/css">
<!--
.GTranslate { text-align: right; padding-top: 0px; color:black;}
a.gflag {vertical-align:middle;font-size:24px;padding:1px 0;background-repeat:no-repeat;background-image:url(//gtranslate.net/flags/24.png);display:inline-block;}
a.gflag img {border:0;}
a.gflag:hover {background-image:url(//gtranslate.net/flags/24a.png);}
#goog-gt-tt {display:none !important;}
.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
body {top:0 !important;}
#google_translate_element2 {display:none!important;}
-->
</style>
<br />
<select onchange="doGTranslate(this);" id="GTranslateSelection">
<option value="">Select Language</option>
<option value="ko|ar">Arabic</option>
<option value="ko|zh-CN">Chinese (Simplified)</option>
<option value="ko|zh-TW">Chinese (Traditional)</option>
<option value="ko|en">English</option>
<option value="ko|fr">French</option>
<option value="ko|de">German</option>
<option value="ko|hi">Hindi</option>
<option value="ko|id">Indonesian</option>
<option value="ko|it">Italian</option>
<option value="ko|ja">Japanese</option>
<option value="ko|ko">Korean</option>
<option value="ko|pt">Portuguese</option>
<option value="ko|ru">Russian</option>
<option value="ko|es">Spanish</option>
<option value="ko|vi">Vietnamese</option>
</select>
<div id="google_translate_element2"></div>
</div>
<script type="text/javascript">
function googleTranslateElementInit2() {
new google.translate.TranslateElement({pageLanguage: "ko" ,autoDisplay: true}, 'google_translate_element2');
}
</script>
<script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit2"></script>
<script type="text/javascript">
/* <![CDATA[ */
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6 7(a,b){n{4(2.9){3 c=2.9("o");c.p(b,f,f);a.q(c)}g{3 c=2.r();a.s(\'t\'+b,c)}}u(e){}}6 h(a){4(a.8)a=a.8;4(a==\'\')v;3 b=a.w(\'|\')[1];3 c;3 d=2.x(\'y\');z(3 i=0;i<d.5;i++)4(d[i].A==\'B-C-D\')c=d[i];4(2.j(\'k\')==E||2.j(\'k\').l.5==0||c.5==0||c.l.5==0){F(6(){h(a)},G)}g{c.8=b;7(c,\'m\');7(c,\'m\')}}',43,43,'||document|var|if|length|function|GTranslateFireEvent|value|createEvent||||||true|else|doGTranslate||getElementById|google_translate_element2|innerHTML|change|try|HTMLEvents|initEvent|dispatchEvent|createEventObject|fireEvent|on|catch|return|split|getElementsByTagName|select|for|className|goog|te|combo|null|setTimeout|500'.split('|'),0,{}))
// 현재 URL에서 lang 파라미터의 값을 가져오기
const urlParams = new URLSearchParams(window.location.search);
const lang = urlParams.get('lang');
// 만약 lang 값이 'en'인 경우에만 실행
if (lang === 'en') {
// .GTranslate 클래스를 가진 엘리먼트 선택
const gtranslateEl = document.querySelector('.GTranslate');
// gtranslateEl 아래에서 title이 'English'인 a 태그 선택
const englishLink = gtranslateEl.querySelector('a[title="English"]');
// English 링크 클릭
englishLink.click();
}
/* ]]> */
</script>
<!-- GTranslate: https://gtranslate.io/ -->
사실 어려운게 아니긴 한데, Html 이나 Javascript를 모르시는 분들이 하기엔 좀 어려울 수 있습니다
728x90
반응형
