728x90
반응형
File Browser 웹 파일 관리자 (Feat. Docker)
File Browser (Feat. Docker)

소개
오늘은 웹을 통해 파일을 관리할 수 있는 웹 파일관리자, File Browser를 소개할까 합니다.
제가 워낙 귀찮은걸 싫어해서 아무리 좋아도 이것저것 많이 많져야되면 귀찮아서 않하거든요.
근데 File Browser는 docker image가 있어서, 간단하게 설치 / 구동이 가능하고, 기능도 딱 필요한 기능만 있어요.
그리고 한글까지 지원하더라구요 ㅎㅎ

제공해주는 기능은 다음과 같아요.
기능
- 계정
- 생성
- 삭제
- ID/PW관리
- 파일권한 (다운로드, 업로드, 삭제, 변경등)
- 관리자
- 사용자 홈 디렉토리
- 접근 범위지정
- 파일, 폴더
- 공유
- 업로드
- 다운로드
- 생성
- 삭제
- 이동
- 이름변경
- 복사
- 미리보기
- Shell (이건 뭔지 모르겠네요..)
기능은 여기까지인데요 (더 있을수도 있어요..), UI가 굉장히 직관적이고 편합니다.
이제 설치부터 사용방법등을 소개해 드릴께요.
설치
- 잠깐!!! 설치전에 docker가 먼저 설치되어 있어야 합니다. docker 설치법은 여기에서..
- docker가 설치되었다면 이제 docker compose 파일을 만듭니다.
- 적당한 위치에 docker-compose.yml파일을 만들고 아래 코드를 넣고 저장합니다.
version: '3.6'
services:
filebrowser:
image: "filebrowser/filebrowser:latest"
restart: always
container_name: filebrowser
hostname: "filebrowser"
environment:
TZ: 'Asia/Seoul'
ports:
- "11118:80"
volumes:
- "D:/docker/volumes/filebrowser:/srv"
shm_size: 2G
volumes:
data:- ports 아래 11118은 외부에서 접속할 port입니다. (서비스할 포트를 적어주세요)
- 아시는분들도 있겠지만 volumes아래 "D:/.." 하고 지정된 부분은 File Browser에서 파일공유에 사용할 디렉토리입니다. (본인 경로에 맞게 변경해주세요)
실행
- 이제 설치는 끝났고, 실행시켜 볼께요
- cmd, 또는 powershell을 실행해서 docker-compose.yml 파일이 있는 폴더 경로로 이동합니다.
- 이동 후 docker-compose up -d; 라고 쳐주면 실행이 완료됩니다.
- 잠깐!!! docker-compose up을 실행하면 volumes 에 선언된 폴더에 접근권한을 달라는 알람이 윈도우 하단에 뜹니다.
꼭 허용해주세요~
> docker-compose up -d;
Creating network "filebrowser_default" with the default driver
Creating volume "filebrowser_data" with default driver
Pulling filebrowser (filebrowser/filebrowser:latest)...
latest: Pulling from filebrowser/filebrowser
213ec9aee27d: Pull complete
2aecf1db3995: Pull complete
d1f255601f77: Pull complete
6c292399c9ea: Pull complete
Digest: sha256:86e8449ff8ff481fa6ca555d9f8ddf9ea887a41483526e889fc9b7d79b15d3a4
Status: Downloaded newer image for filebrowser/filebrowser:latest
Creating filebrowser ... doneFile Browser 실행
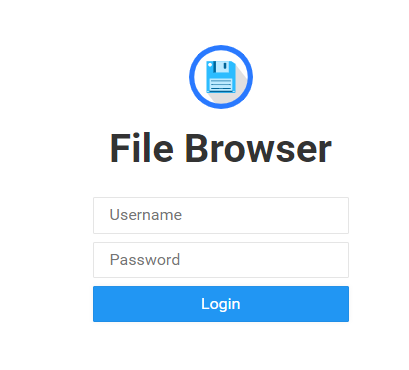
- 이제 웹 브라우저를 열고, 주소줄에 localhost:11118 (Ports에 설정한 포트)을 치면, 아이디 패스워드를 치라는 웹페이지가 나옵니다.
- 초기 아이디, 비밀번호는 admin/admin 입니다.

언어
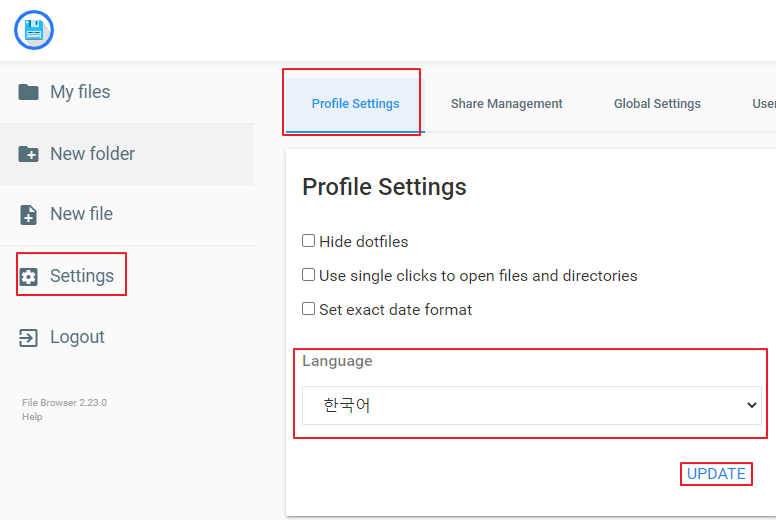
- 로그인 해서 Settings > Profile Settings에 들어가면 Language가 보입니다.
- 우린 한국인이니까 한국어로 바꿔주고 업데이트 합니다.

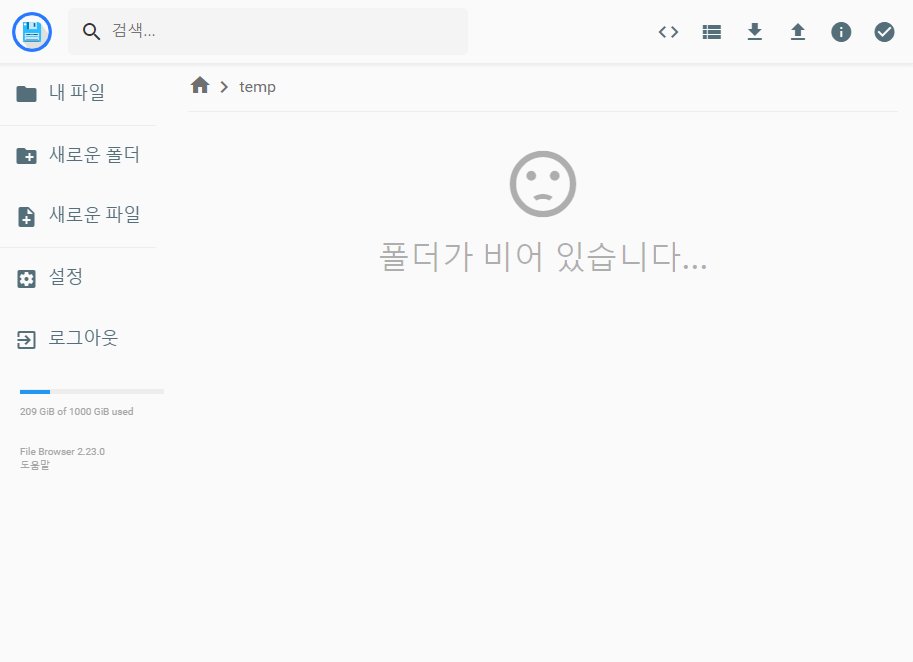
- 이제 UI가 한글로 바뀝니다

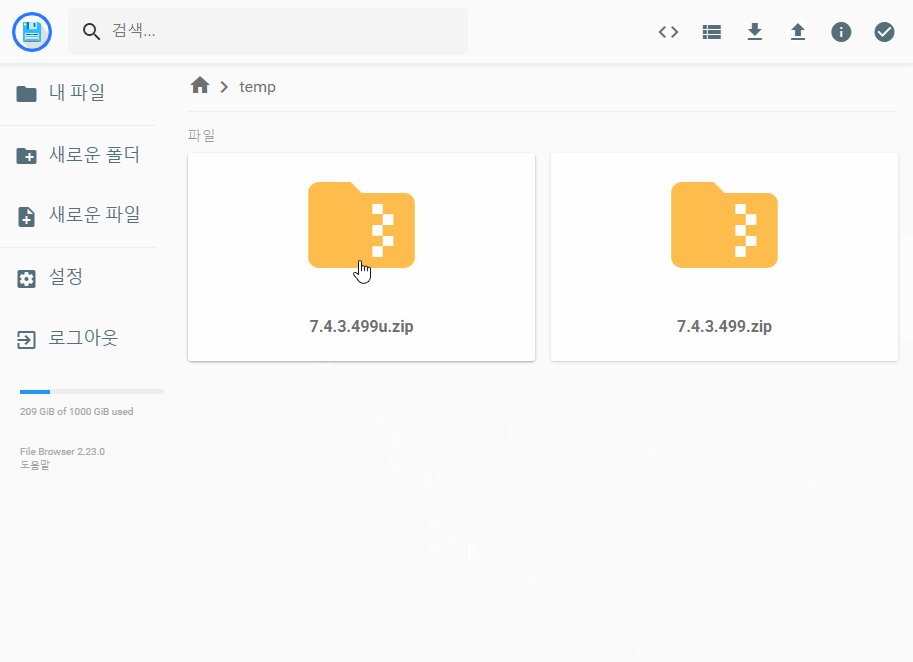
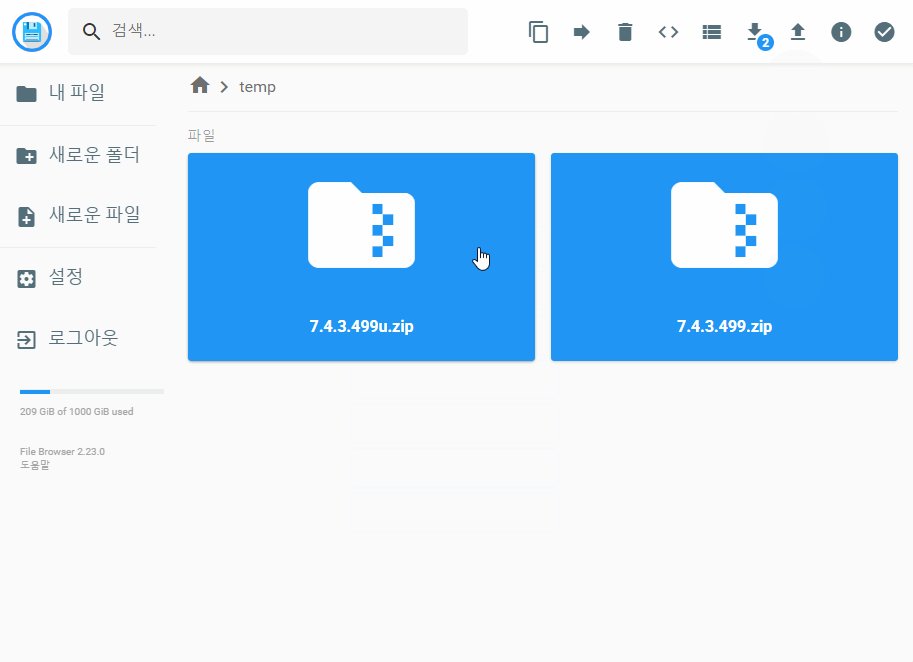
업로드,다운로드,삭제
- 파일업로드는 드래그앤 드롭, 또는 위로향한 화살표를 누르면 파일 업로드가 시작됩니다.
- 파일 삭제는 삭제할 파일을 선택하고 상단에 휴지통을 클릭하시면 파일이 삭제됩니다.
- 다운로드는 아래쪽으로 향한 화살표를 누르면 파일 다운로드가 시작됩니다.
- 아주 직관적인 ui입니다 ㅜㅜ 굿!!

보기전환
- 또 상단에 보기전환 버튼을 누르면, 올라가있는 폴더/파일을 3가지 유형으로 볼수 있고, 이미지 파일인 경우엔 더블클릭하면 이미지를 뷰어로 볼수도 있습니다.

중복파일
- 만약에 이미 같은 이름으로 올라간 파일이 있다면!? 아래와 같이 메시지박스가 뜹니다.
대체를 누르시면 기존 파일을 덮어쓰고, 취소를 누르면 말그대로 현재 작업을 취소 합니다.

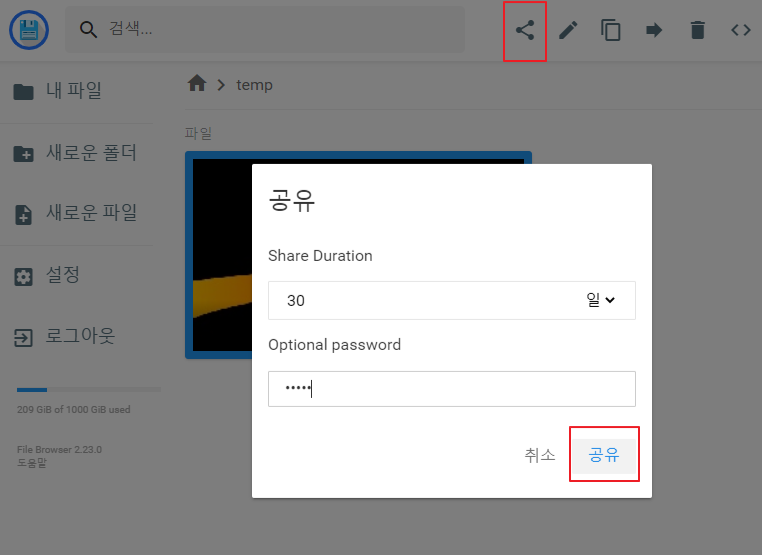
파일공유
- 파일공유도 가능합니다
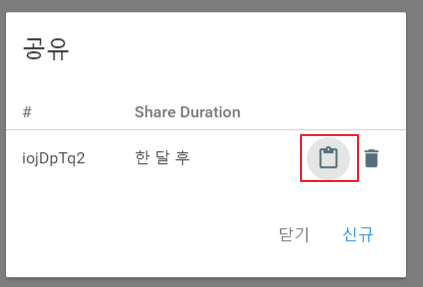
- 상단 공유버튼을 누르면, 공유할 기간과 비밀번호를 입력하는 창이 나오고, 설정 후 공유를 누르면 공유가 시작되는데 공유창에 클립보드 버튼을 눌러서 파일을 공유하면 됩니다.
(공유하실때 설정한 비밀번호도 당연히 알려주셔야 합니다ㅎㅎ)


평가
설치도 간단하고, UI도 직관적이고, 가볍고.. 만약 웹 파일 관리자가 필요하시다면 한번 사용해보는 것도 좋을듯 합니다

728x90
반응형
